
Easybuilder
El módulo Easybuilder es un constructor visual para PrestaShop, específicamente para trabajar con los templates Transformer theme v4 y Panda theme v2, que tiene 2 principales características:
- Edita el front de tu CONTENIDO. El editor de contenido visual habilita la capacidad de crear páginas complejas e impresionantes visualmente, diseñadas visualmente desde el mismo panel.
- Editor de DISEÑO para el front de tu plantilla. El editor de temas frontend permite la capacidad de diseñar en vivo (tal y como lo verán sus clientes).
Con el módulo easybilder, cualquiera puede crear sitios web de PrestaShop impresionantes, incluso si no es un profesional ni tiene experiencia en la creación de páginas web o si nunca ha tocado un PrestaShop.
Demo back office
Una demostración disponible para todo el mundo: haga los cambios que desee, sus cambios pueden borrarse cuando cierre la ventana del navegador.
Páginas demo pre-fabricadas
Documentación y FAQs
Mientras terminamos de preparar el sitio de Documentación extendida y Preguntas Frecuentes, puede consultar en esta página los siguientes puntos:
2. Editor Front-end del theme
Obtenga una vista previa mientras trabaja, sin recargar la ventana de vista previa.
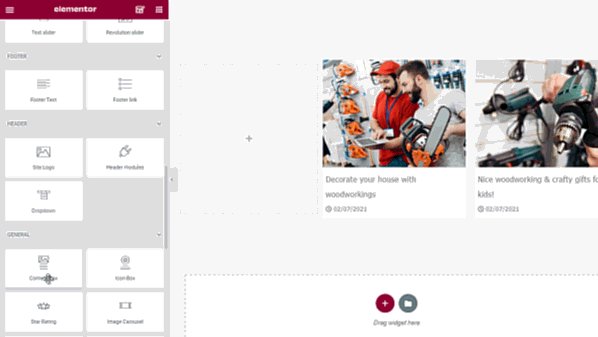
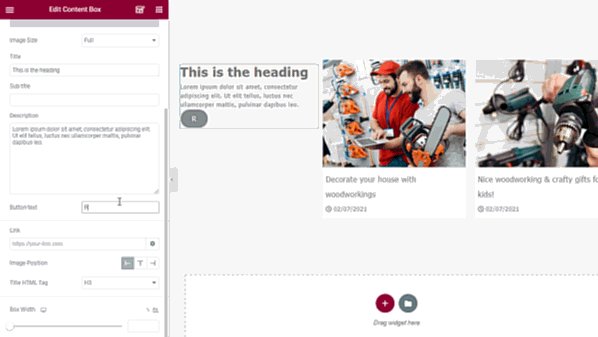
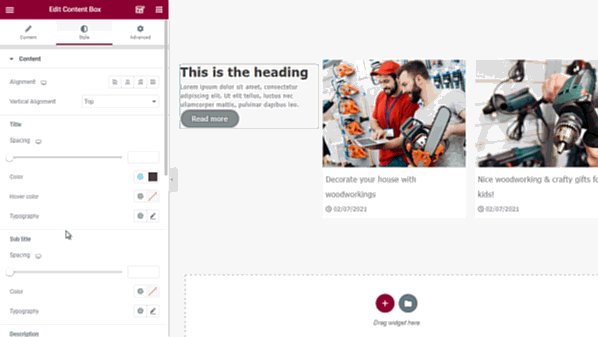
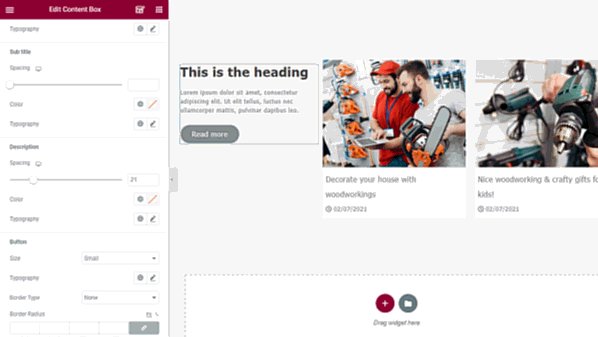
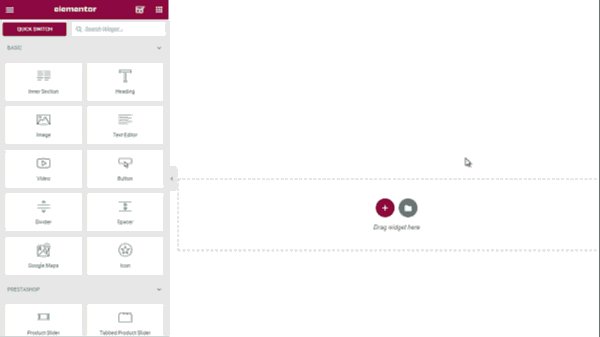
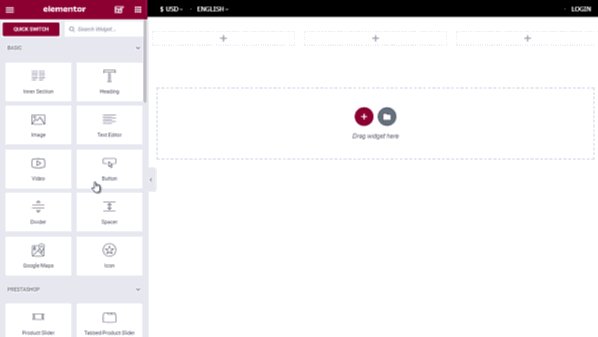
Front-end content builder.
Basado en la última versión de Elementor
Nos hemos basado en la última versión de elementor (v3.x.x), y por supuesto seguiremos actualizando el módulo easybuilder a medida que avance el plugin elementor para obtener todas las funciones nuevas y correcciones de errores.

¿Qué es Elementor?
Elementor es un constructor web visual muy conocido, el creador de sitios web de WordPress líder en el mundo, consulte su sitio oficial Elementor.
Tiene dos versiones: Basic (gratis) y Pro.
Basado en elementorEasybuilder se basa en la versión básica.Cuenta con todas las características necesarias del elementor.
¿Cómo valorar si Easybuilder es para mí?
Vea este artículo completoEasybuilder tiene todas las características necesarias de la versión básica de Elementor. Usted puede verificarr una lista completa de las características de Elementor en esta página (tenga en cuenta que las características con un presupuesto "profesional" no cuentan). Como puede ver, hay muchas funciones listas para usar, destacaremos algunas interesantes más adelante en este artículo.
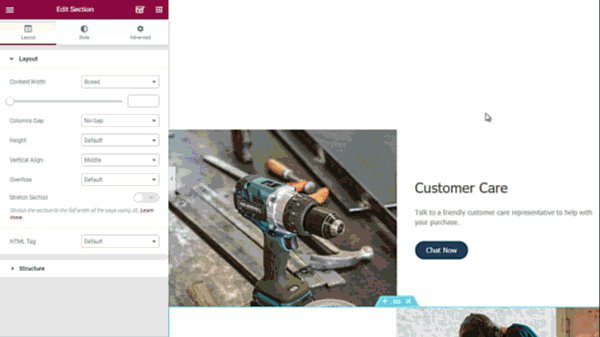
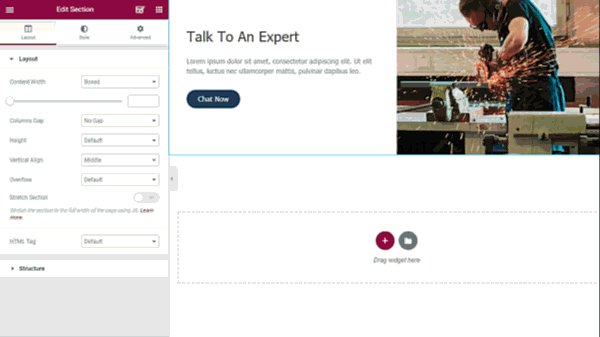
Diseño en Vivo
Edite y diseñe el sitio en vivo y vea exactamente cómo se ve desde la vista de ususario/cliente.

Navigator
- Navegue por todos los elementos o capas de la página,
- observe rápidamente los cambios personalizados
- y acceda fácilmente a ellos a través de indicadores.

Edición Responsive
Cambie a la vista móvil o tablet y modifique cada elemento según necesidad, para que se vea perfecto en cualquier dispositivo, sea cual sea su tamaño.

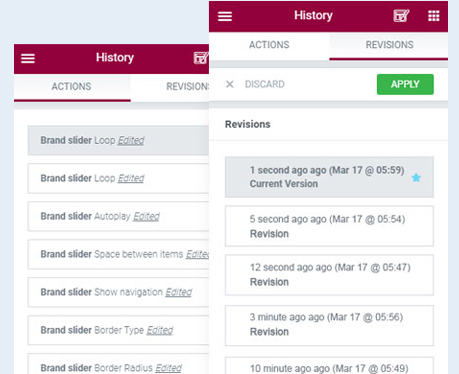
Historial de Revisiones
Con el Historial de revisiones, todo el proceso de creación de su página se guarda y se puede volver a rastrear fácilmente.
No se preocupe si perdió una configuración que le gustaba, por prueba o por error: podrá volver a recuperarla haciendo uso de esta herramienta.

Separadores con múltiples formas
Agrega formas llamativas para separar las diferentes secciones de tu página.

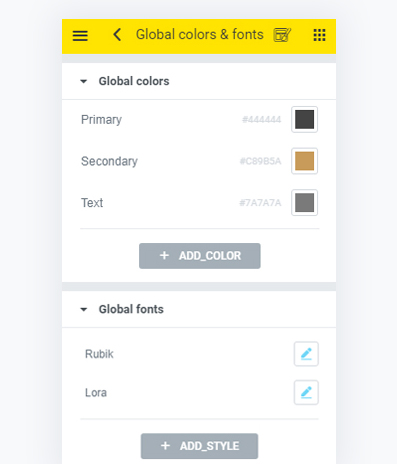
Configuración global de estilo por colores y tipografías
Establezca por defecto sus opciones para todas las fuentes y colores de su tienda PrestaShop. Si su marca (branding) cuenta con una guía de estilos, le impresionará el resultado cuando aplique las 4 normas básicas de colores, tipografías y tamaños.

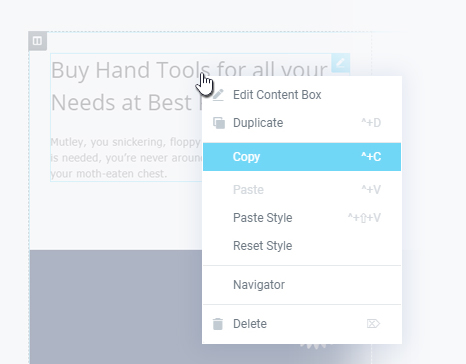
Copia y Pega
Copie rápidamente cualquier elemento y péguelo en un lugar diferente de la página, o en una página completamente diferente de su sitio.
Copia el estilo
Copie todo el estilo de diseño de un widget, columna o sección, y péguelo en otro elemento con un simple clic.


Menú Contextual
Todos los controles de edición están en el nuevo menú contextual (botón derecho).
Introducciones Animadas
Agrega animaciones de entrada para que aparezcan tus widgets. Consulte esta demostración de introducciones animadas de Easybuilder.

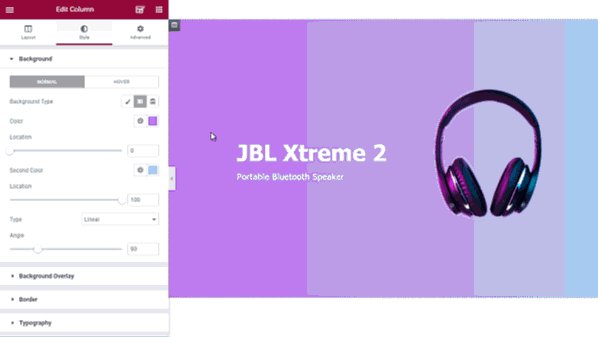
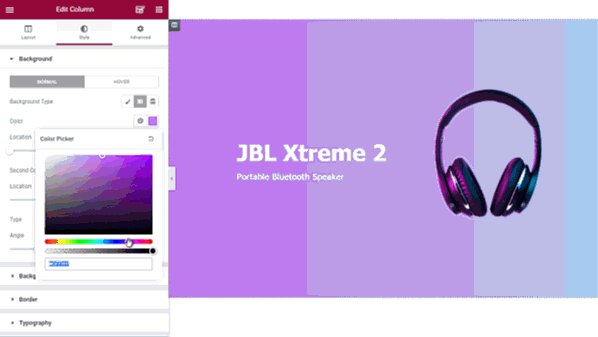
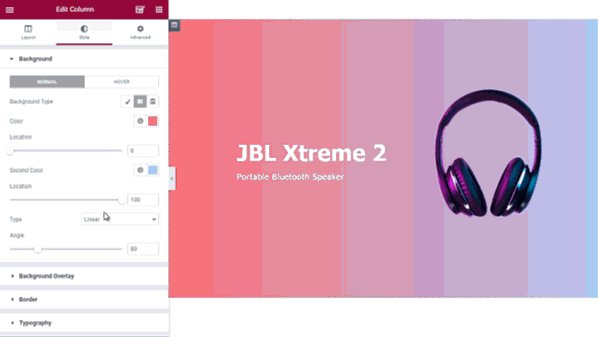
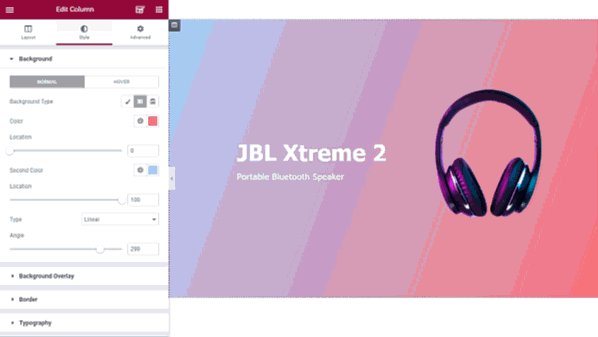
Fondos con Degradados
Puede tener fondos degradados de colores para cualquier bloque.


Edición "en línea" (in situ)
Utilice la función de edición in situ para escribir directamente sobre la pantalla, y haga que la escritura de contenido y publicar en el blog sea un proceso fácil e intuitivo.
Tamaño Responsive
Cambia el tamaño según cada dispositivo.

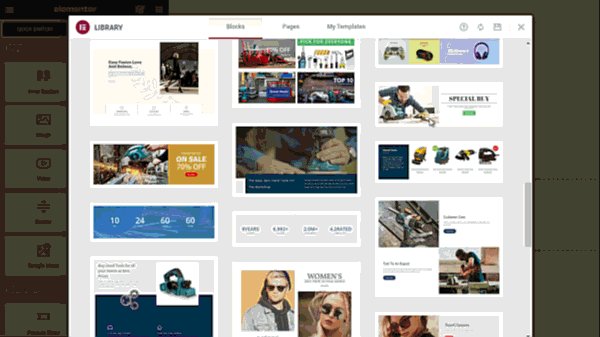
Librería de plantillas
Importe una amplia gama de secciones y preciosas páginas prediseñadas a su página PrestaShop.


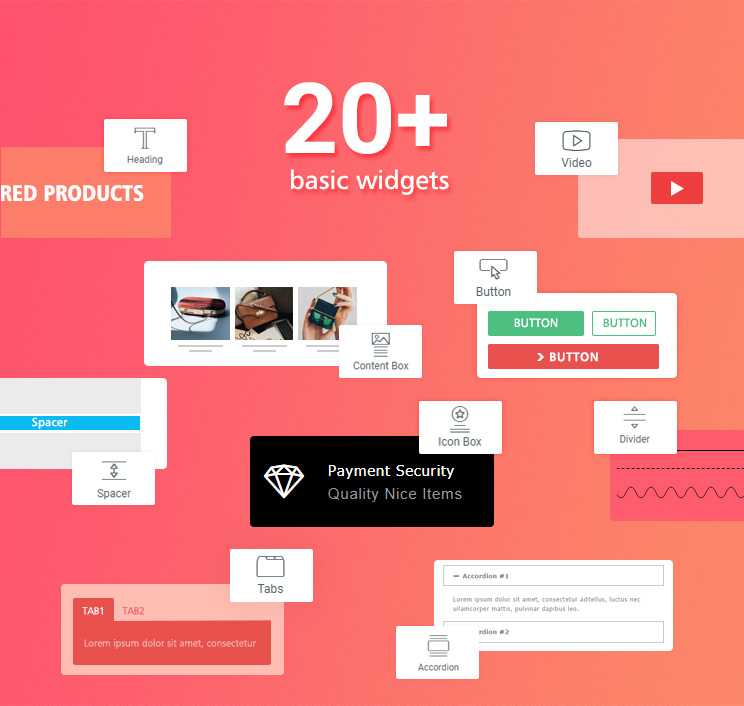
Más de 17
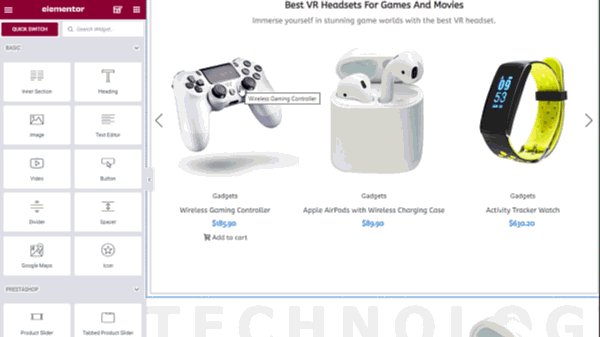
Widgets Avanzados para PrestaShop
Revíselos todos en el sitio de demostración del backend de easybuilder.







Descárgalo y empieza a usarlo
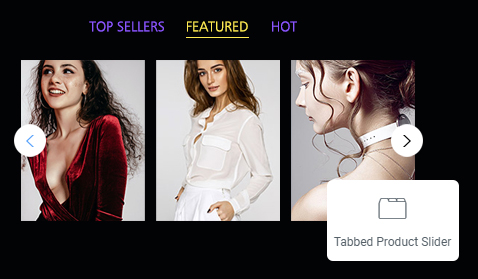
Añadir al CarritoWidget de Productos Deslizantes
Utilice el widget de productos "deslizantes" (slider) como ejemplo para probar cuán poderosos son esos widgets.
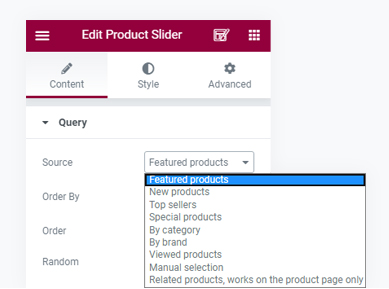
8 Formas de agrupar sus productos
- Productos Destacados
- Novedades
- Los más vendidos
- Ofertas
- Por Categoría
- Por Marca
- Productos vistos recientemente
- Otros, seleccionados manualmente


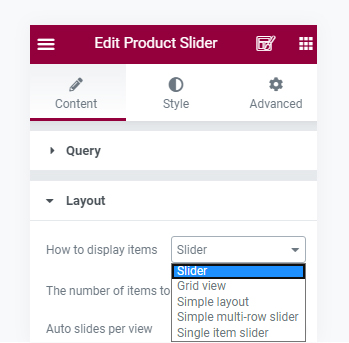
5 Formas de mostrar los productos
- Slider (deslizante)
- Vista de grilla (grid)
- Layout simple
- Slider multi-fila simple
- Slider de 1 solo producto
Varias opciones de diseño
- 3 formas de mostrar imágenes:
- 1) Muestra sólo las imágenes de portada
- 2) Todas las fotos o miniaturas en un slider.
- 3) Todas las imágenes en slider, con miniaturas debajo.
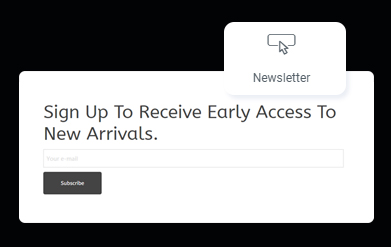
- Título y subtítulo personalizables.
- 2 formas de definir el número de sliders por vista, cuando este modo esté activo:
- 1) Slides automáticos por cada vista.
- 2) Selección manual del número de slides por vista.
- Use diferentes tipos de imágenes en bloques distintos, para asegurarse de que la definición sea máxima en cada caso.
- Carga "perezosa" (lazy loading).
Compatible con casi cualquier otro módulo
La mayoría de los módulos de terceros son compatibles con easybuilder. Agréguelos al widget "Módulos de PrestaShop" y luego arrástrelos y suéltelos para colocarlos en cualquier lugar que desee.
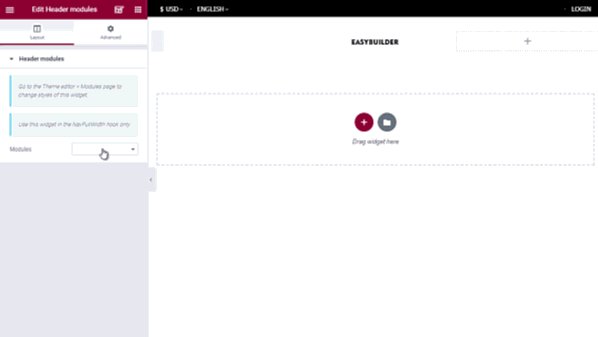
Widgets de la Cabecera
Es posible agregar contenido a la posición (hook) NavFullWidth que hará la función de encabezado de su sitio, y del mismo modo agregar contenido al hook FooterBefore, que hará de pie de página de su sitio.

Hay 3 widgets de encabezado: utilícelos solo en NavFullWidth.
La principal diferencia con otros widgets es que los widgets de encabezado se mostrarán uno al lado del otro de forma predeterminada, no de la forma predeterminada uno detrás del otro.
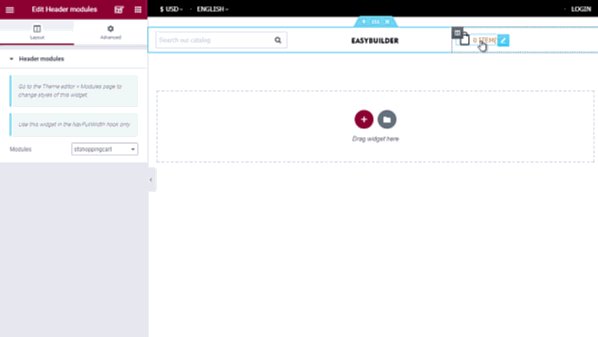
El widget de "módulos para la cabecera" es el más importante: se utiliza para mostrar elementos como "Carrito de compras" o "Cuadro de búsqueda" en el encabezado.
Para personalizar los elementos agregados por este widget, use la configuración en la pestaña "Módulos" en el panel del editor de plantillas de front-end.
Modos ilimitados de distribuir los elementos de su cabecera
Crear un encabezado único es fácil y rápido con el módulo easybuilder.

Widgets para el Pie de Página
Hay 2 widgets de pie de página: utilícelos solamente en FooterBefore. La principal diferencia es que los widgets de pie de página se contraerán en el dispositivo móvil de forma predeterminada.

Infinitas formas de distribuir su pie de página
Crear un pie de página único es fácil y rápido con el módulo easybuilder.

Agrega contenido a los hooks (posiciones).
Easybuilder puede agregar cualquier tipo de contenido que necesite en cualquier lugar.
Todo lo que necesita hacer para crear una página de inicio es colocar contenido en los hooks ubicados en la página de inicio. Estos son algunos de los hooks más utilizados:
- Full width top (Homepage):Recomendamos usar este hook para diseñar dentro de él la página de Inicio.
- NavFullWidth:Si desea crear una cabecera con easybuilder, utilice esta posición o hook.
- FooterBefore:Si desea crear un pie de página con easybuilder, utilice este hook.
- Order confirmation page:Este hook y varios otros son especiales. No es posible acceder a las páginas donde se encuentran esos hooks, por lo que se utilizará una página vacía para que pueda editar y obtener una vista previa del contenido.

Crea descripciones de producto.
Crea contenidos hermosos con el módulo easybuilder. Además de crear descripciones de producto, el Easybuilder también se puede usar para:
- Resúmenes de producto (campo de descripción breve).
- Páginas Cms.
- Descripciones de categorías
- Descripciones de Marca.
- Artículos de Blog
Agrega contenido adicional.
Crear el mismo contenido para algunos productos, uno por uno, es una pérdida de tiempo.
Con esta función, solo necesita crear el contenido 1 vez y luego asignarlo a algunos productos a la vez. Tienes 3 opciones:
- Por categoría.
- Por marca.
- Por selección manual.
Puede hacer lo mismo con otros lugares, como el "Encabezado de página de categoría", la "columna derecha del producto", "Páginas de CMS", etc.

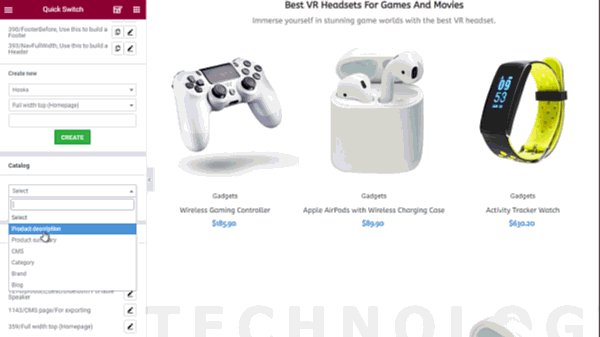
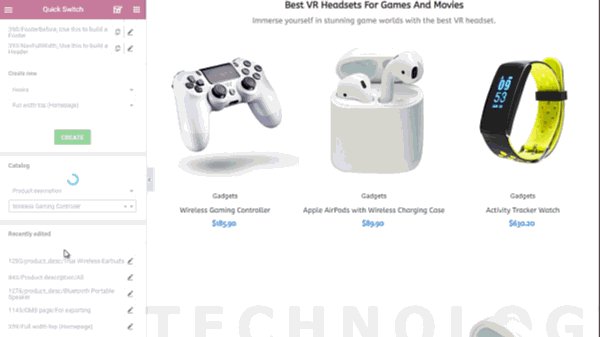
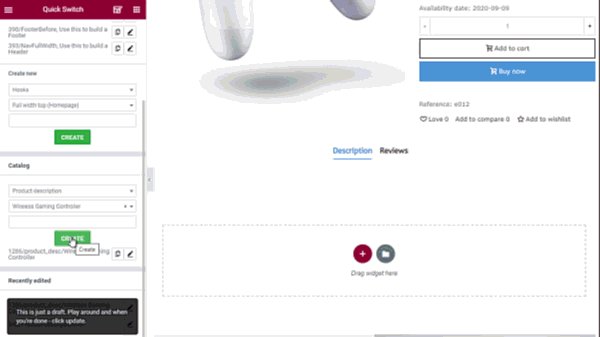
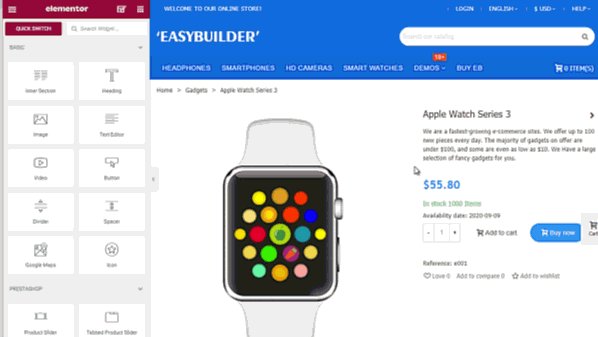
Intercambio Rápido.

Tradicionalmente, cuando usted termina de crear contenido dentro de un producto, suele continuar haciendo lo propio para otro producto.
Para ello, por lo general, debe volver al back office para encontrar el producto en la página "Catálogo> Productos" y luego hacer clic en "Editar "botón en la página del producto de back office.
A partir de ahora, Easybuilder agiliza y cambia esto: con la función de cambio rápido, las cosas son más fáciles. Todo lo que necesita hacer es buscar y seleccionar el producto en el panel de cambio rápido, sin necesidad de volver al BO, incluso sin necesidad de actualizar la página del editor.
Cambio rápido sin recargar la página
Así de fácil y rápido es pasar de editar la página de inicio a editar la descripción de un producto:

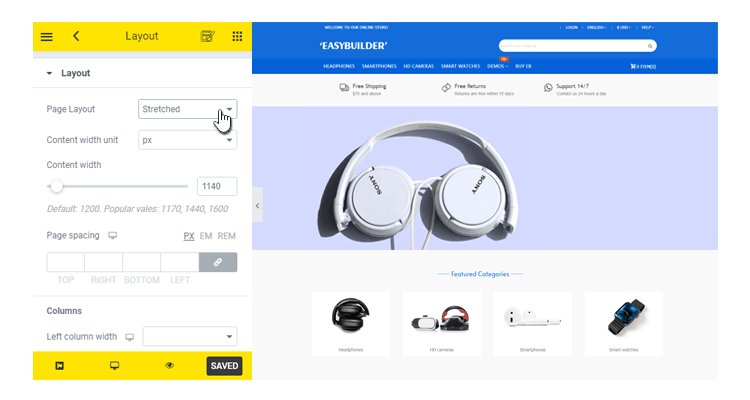
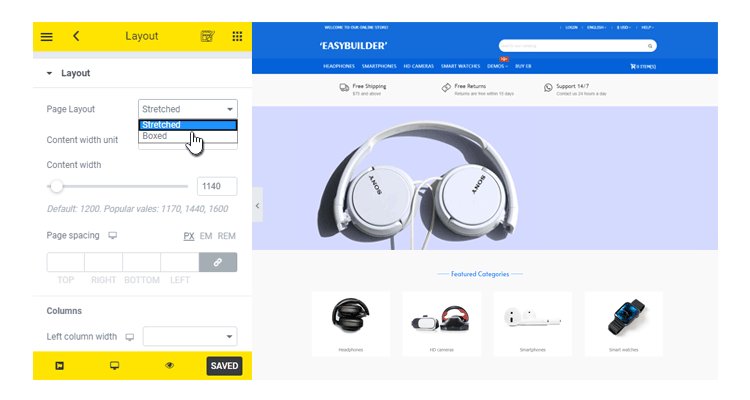
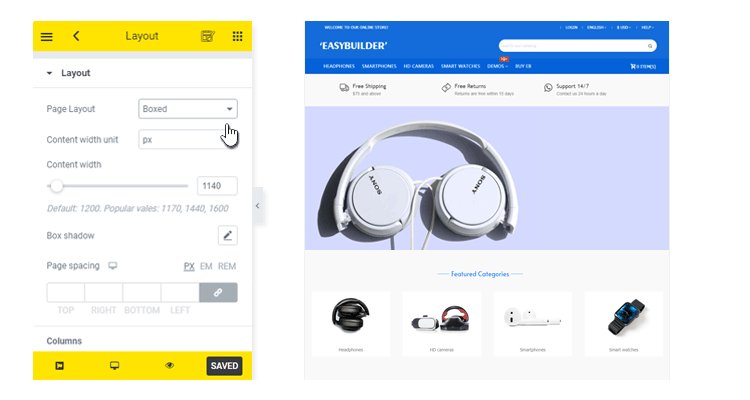
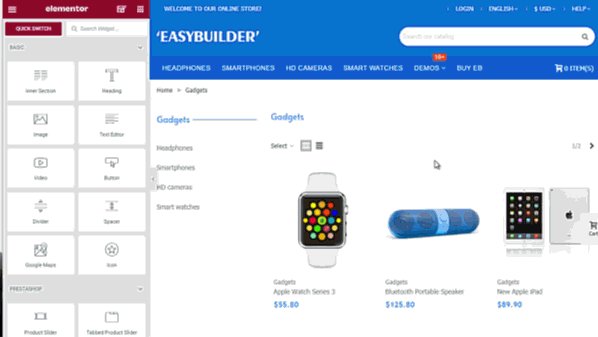
Front-end theme editor.
Theme editor
Ajuste la configuración del theme en el panel del lado izquierdo, mientras ve prácticamente todos los cambios simultáneamente en la misma ventana, del lado derecho.

Si usted ya tiene experiencia usando del tema Transformer o el tema Panda, entonces el theme editor de front-end es prácticamente el mismo que el de back-end funcionalmente.
La principal diferencia es que casi todos los cambios se pueden previsualizar simultáneamente, solo unos cuantos de ellos (menos de 10) necesitan volver a recargar la página para tener la vista previa.
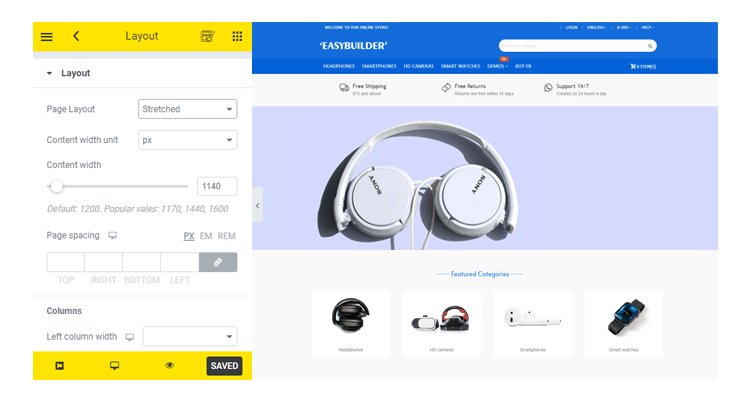
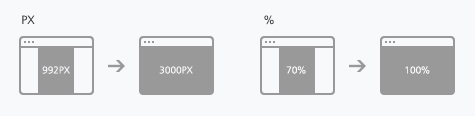
Acho de Página
Cualquier número entre (992px, 3000px) o (70%, 100%).

Cambia a la página de previsualización
Así de fácil y rápido es cambiar la edición de la página de inicio a ajustar el diseño de la página del producto.

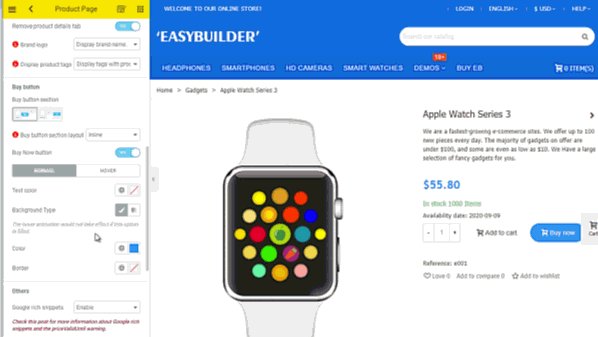
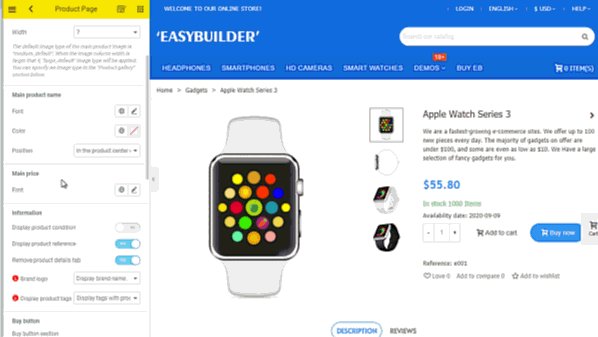
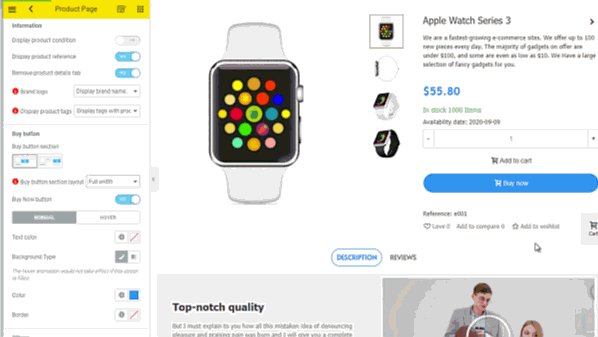
Ajustes del Diseño de las Páginas de Producto
Ajuste el diseño de la página del producto en el panel frontend del theme editor.

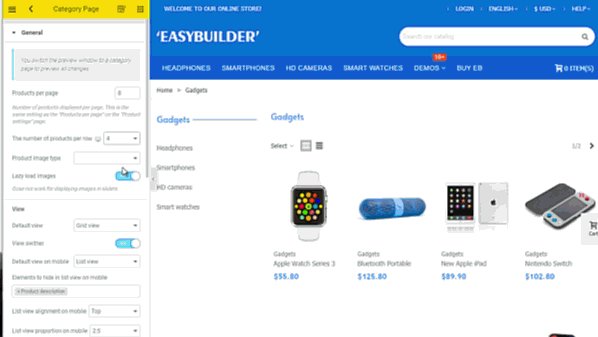
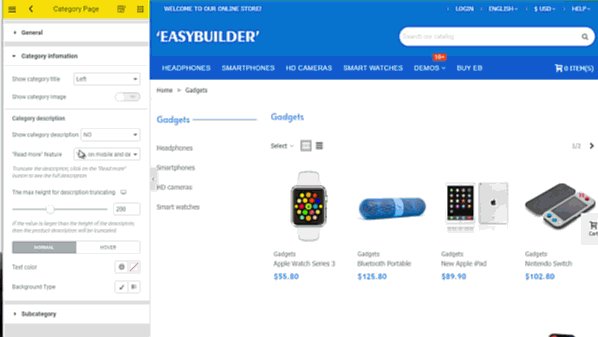
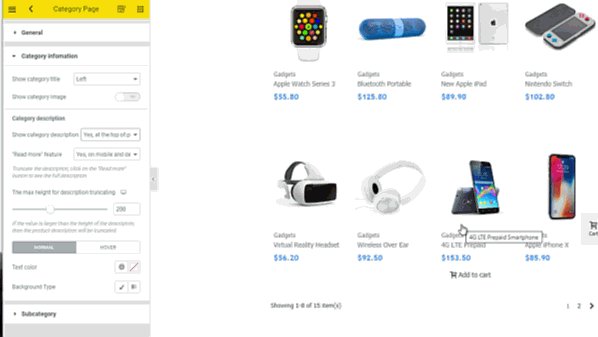
Ajustar el Diseño de las Páginas de Categorías
- Ajuste la cantidad de productos que desea mostrar por cada fila,
- muestre u oculte la descripción de la categoría,
- habilite o deshabilite el botón "Leer más"...
todo se puede hacer fácilmente en el panel del theme editor frontend.

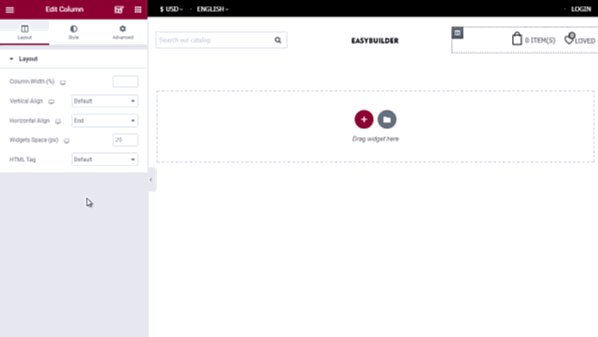
Personalizar los Módulos de la Cabecera
Puede ajustar el diseño de elementos de la cabecera, como por ejemplo el "Carrito de compras" o "Cuadro de búsqueda" en la pestaña "Módulos" en el panel del editor de temas.

Transplantar módulos
Easybuilder permite crear la Cabecera completa desde su constructor visual, pero si usted prefiere la forma nativa de PrestaShop trasplantando módulos a posiciones como displayTop y displayNav, entonces puede usar la pestaña "Posiciones" para ajustar el diseño del encabezado, moviendo los módulos de encabezado de un hook a otro y cambiando el orden de clasificación de ellos.
3. Otras Características.
Multi-idioma
Este módulo es totalmente traducible. Compruebe el #40 en la sección de Documentación Extendida para profundizar más sobre las traducciones.

- Compatible con la función de multitienda (todas las demos se crearon con la función de multi tienda).
- Funciona fluidamente en sitios que tienen una gran cantidad de productos y categorías.
- Instalación sencilla, sin archivos de sobreescritura (overrides).
Compatibilidad.
- Prestashop1.7.5+
- Transformer theme v4 (v4.5.1+) y Panda theme v2 (v2.6.1+). NO FUNCIONA CON NINGÚN OTRO THEME.
- Compatible con la inmensa mayoría de módulos de terceros, no siendo compatible con el módulo Visual composer (deberá elegir entre usar este o aquel).
- PHP7+
Tips.
Descárgalo y empieza a usarlo
Añadir al CarritoCómo Instalarlo y Actualizar easybuilder
Easybuilder está compuesto de 2 módulos: obtendrá ambos en su ZIP de descarga, cuando compre el módulo.
- steasybuilder: Este es el módulo central.
- steasy_trans_panda: Este es un plugin para conectar el módulo easy builder con los themes Panda y Transformer. Con esto usted no solo disfrutará del constructor visual para su tienda PrestaShop, sino que también funcionará como editor para su plantilla. Así que podrá hacer las tareas de Diseño y de Creación de Contenido desde 1 solo lugar.
Necesitará instalar ambos módulos, es indiferente en qué orden lo haga.
Compruebe #36 en la sección de Documentación para profundizar por qué el sistema está compuesto por 2 módulos.
¿Cómo instalar el módulo Easy builder?
Utilice el botón "Cargar un módulo" en la página "BO> Módulos" para instalar los módulos, de la manera en que lo hace con el resto de módulos.
¿Cómo actualizar?
Utilice el botón "Cargar un módulo nuevo" en la página "BO> Módulos" para cargar la nueva versión en su sitio.
El procedimiento es como instalar el módulo: no se preocupe, todos sus datos estarán seguros, ya que PrestaShop solo cargará archivos actualizados a su sitio, no hará una reinstalación ni modificará su base de datos.
Vuelva a cargar la página "Módulos" para comprobar si hay un botón "Actualizar", haga clic en él si hay uno.

Compruebe #37 en la documentación si tiene algún inconveniente para instalar el módulo.
NOTA Si previamente ha instalado el módulo js the composer (Visual composer), entonces debe desinstalarlo para instalar easybuilder, porque no son compatibles entre sí. Si ha instalado el módulo Revolution Slider, actualícelo a 5.4.7.5 o posterior antes de instalar el módulo easybuilder.
¿Cómo obtener soporte?

Si tiene alguna pregunta sobre este módulo,
- Revise si su duda está ya resuelta en el Centro de Ayuda y Documentación Extendida
- En caso negativo, puede postearla en el foro de Transformer o Panda (cual sea su template), le ayudaremos con lo que necesite.
Créditos.
Todas las licencias de imágenes usadas en las demos las hemos comprado en Shutterstock, y las imágenes de banners están descargadas de unsplash.com.








